Author:
Mark Sanchez
Date Of Creation:
28 January 2021
Update Date:
1 July 2024

Content
- Steps
- Method 1 of 3: How to copy and paste the link
- Method 2 of 3: How to add a hyperlink to an email
- Method 3 of 3: How to create a link using HTML code
- Tips
- Warnings
This article will show you how to create a link to online content in various ways. You can copy and paste the website address to create a link to the site; you can add a link to an email and hide the address under the text; you can place a link on a website using HTML code.
Steps
Method 1 of 3: How to copy and paste the link
 1 Go to the web page you want to link to. To link to a specific page on a website, you first need to open that page.
1 Go to the web page you want to link to. To link to a specific page on a website, you first need to open that page.  2 Highlight the web page address. To do this, click on the web page address at the top of your web browser.
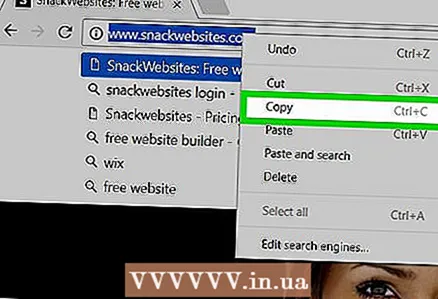
2 Highlight the web page address. To do this, click on the web page address at the top of your web browser.  3 Copy the address. For this:
3 Copy the address. For this: - on a mobile device click "Copy" when prompted. You may have to press and hold the address or tap Select All.
- on the computer click Ctrl+C (on Windows) or ⌘ Command+C (on Mac OS X) after highlighting the address.
 4 Find where to insert the link. You can do this in any text field (for example, in a Microsoft Word document, in your smartphone messaging app, and so on).
4 Find where to insert the link. You can do this in any text field (for example, in a Microsoft Word document, in your smartphone messaging app, and so on).  5 Paste the link. For this:
5 Paste the link. For this: - on a mobile device press and hold the text box, and then tap Paste when prompted.
- on the computer click on the text box and then click Ctrl+V (on Windows) or ⌘ Command+V (on Mac OS X).
 6 Check if the link works. When you post the link, click on it to make sure you get to the correct page.
6 Check if the link works. When you post the link, click on it to make sure you get to the correct page. - Typically, a link is underlined when you hover over it and changes color when you click on it.
Method 2 of 3: How to add a hyperlink to an email
 1 Copy the website address. A hyperlink is a link to a website whose address is hidden under the text. Hyperlinks are used when you need to link to a web page, but do not insert its address into the text.
1 Copy the website address. A hyperlink is a link to a website whose address is hidden under the text. Hyperlinks are used when you need to link to a web page, but do not insert its address into the text.  2 Open your mailbox on your computer. Most email services allow you to add hyperlinks to emails, but this must be done on the email service site, not on the mobile app.
2 Open your mailbox on your computer. Most email services allow you to add hyperlinks to emails, but this must be done on the email service site, not on the mobile app. - If you are not already signed in to your mailbox, enter your email address and password.
- There are no hyperlinks in Outlook.
 3 Open a new mail window. Your actions depend on the mail service:
3 Open a new mail window. Your actions depend on the mail service: - Gmail: Click "Write" at the top left of the page.
- Yahoo: Click “Compose” at the top left of the page.
- Apple Mail: click the icon
 at the top of the page.
at the top of the page.
 4 Click on the field in which you enter the text of the letter. This text box is located below the Subject line. Now you can create a hyperlink.
4 Click on the field in which you enter the text of the letter. This text box is located below the Subject line. Now you can create a hyperlink.  5 Click on the hyperlink icon. For most email services, this icon looks like two links in a chain and is usually located at the bottom of the new message window. Open the hyperlink window.
5 Click on the hyperlink icon. For most email services, this icon looks like two links in a chain and is usually located at the bottom of the new message window. Open the hyperlink window. - Apple Mail has a www-shaped hyperlink icon at the top of the new mail window.
 6 Paste the page address. Click the Link or Hyperlink text box, and then click Ctrl+V (on Windows) or ⌘ Command+V (on Mac OS X).
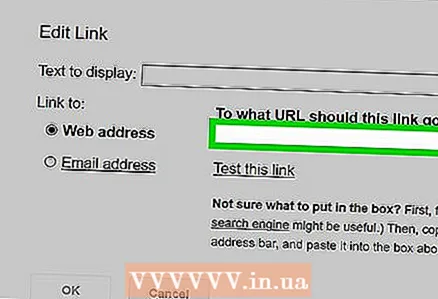
6 Paste the page address. Click the Link or Hyperlink text box, and then click Ctrl+V (on Windows) or ⌘ Command+V (on Mac OS X).  7 Enter the text for the hyperlink. In the Display Text, Text, or http: // text box, enter the text to hide the web page address.
7 Enter the text for the hyperlink. In the Display Text, Text, or http: // text box, enter the text to hide the web page address. - For example, in the field provided, enter the words "click here" to create a link to the page that opens when the recipient clicks on the phrase "click here."
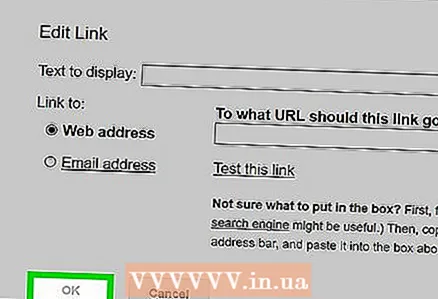
 8 Click on OK or Save. The hyperlink will be inserted into the body of the letter. Now you can enter other information (recipient address, email subject, and so on).
8 Click on OK or Save. The hyperlink will be inserted into the body of the letter. Now you can enter other information (recipient address, email subject, and so on).
Method 3 of 3: How to create a link using HTML code
 1 Open a text editor. Open any program in which you can enter and edit text (for example, Microsoft Word or Notepad).
1 Open a text editor. Open any program in which you can enter and edit text (for example, Microsoft Word or Notepad).  2 Make sure the content you want is on your site. If you want to link to content on your website, the desired page or element must be on your site.
2 Make sure the content you want is on your site. If you want to link to content on your website, the desired page or element must be on your site. - For example, if you want to link to a photo, it must be on your site, and you must know the address of the page on which the photo is located.
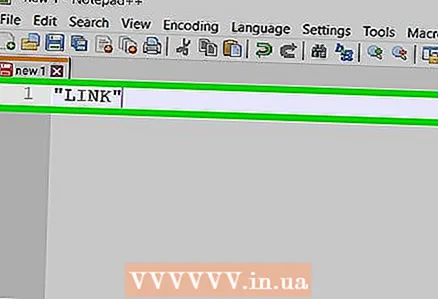
 3 Create link text. This text must be clicked to follow the link. Just enter the desired word or phrase in a text editor.
3 Create link text. This text must be clicked to follow the link. Just enter the desired word or phrase in a text editor. - For example, enter the word "link" for users to click on.
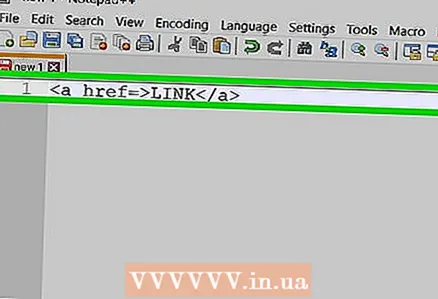
 4 Wrap the link text in tags. Hyperlinks are created using an "a>" start tag, link text (for example, "link"), and an end tag (/ a>).
4 Wrap the link text in tags. Hyperlinks are created using an "a>" start tag, link text (for example, "link"), and an end tag (/ a>). - For example, at this stage, the link will look like this: a> link / a>
 5 Add the "href" attribute. Enter href = inside the opening tag to indicate the purpose of the hyperlink. The "href" attribute tells the browser where to redirect the user when they click on the link.
5 Add the "href" attribute. Enter href = inside the opening tag to indicate the purpose of the hyperlink. The "href" attribute tells the browser where to redirect the user when they click on the link. - For example, at this stage, the link will look like this: a href => link / a>
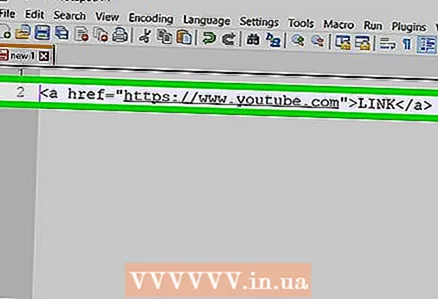
 6 Enter the website address. Between "href =" and ">" enter the website address, enclosing it in quotation marks. The address can be the page address of your site or the address of another site.
6 Enter the website address. Between "href =" and ">" enter the website address, enclosing it in quotation marks. The address can be the page address of your site or the address of another site. - For example, a YouTube link would look like this: a href = "https://www.youtube.com"> link / a>
 7 Submit your link. To post a link on your website, you need access to the HTML code of the site.Copy the link; to do this, select it and press Ctrl+C (on Windows) or ⌘ Command+C (on Mac OS X). Now paste the link into the HTML code of the page; to do this, click Ctrl+V or ⌘ Command+V.
7 Submit your link. To post a link on your website, you need access to the HTML code of the site.Copy the link; to do this, select it and press Ctrl+C (on Windows) or ⌘ Command+C (on Mac OS X). Now paste the link into the HTML code of the page; to do this, click Ctrl+V or ⌘ Command+V.
Tips
- Hyperlinks are useful when you need to create a list of sources and then send it by email.
Warnings
- Before posting a link, double check that you entered it correctly. Any missing character will result in the link not working.