Author:
Virginia Floyd
Date Of Creation:
7 August 2021
Update Date:
1 July 2024

Content
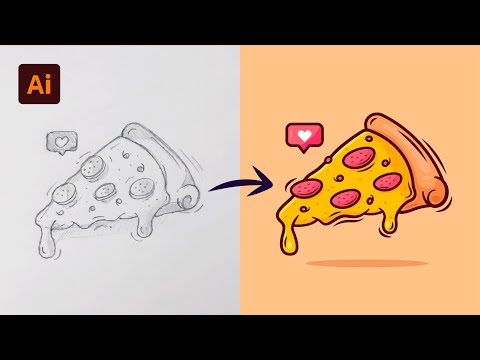
Vector graphics are most often used for drawing and creating objects that can be easily stretched and resized. Adobe Illustrator is one of the many graphics editors that use vector graphics. Learn the basics of creating vector graphics with Adobe Illustrator by following these simple tips.
Steps
 1 There are many ways to create vector graphics using Illustrator, one of them is to start by choosing a tool.
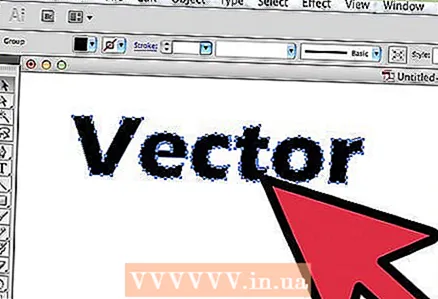
1 There are many ways to create vector graphics using Illustrator, one of them is to start by choosing a tool.- Click on "Tool Selection" and enter a word such as "Vectors" as in the illustration above, or any other word.
- Pick the five colors you want to use for this starter tutorial. If you would like to follow the colors used in this article, here are the details on these colors. Dark blue: C = 100, M = 97, Y = 0, K = 45; Dark red: C = 0, M = 100, Y = 79, K = 20; Orange: C = 0, M = 53, Y = 68, K = 0; Yellow: C = 0, M = 0, Y = 51, K = 0; Green: C = 61, M = 0, Y = 45, K = 0.
 2 The next step is to select the text. Right-click and click Create Outline to draw an outline for your text.You can also use Shift + Ctrl + O as a quick way to create a path.
2 The next step is to select the text. Right-click and click Create Outline to draw an outline for your text.You can also use Shift + Ctrl + O as a quick way to create a path.  3 Now a vector text or outline has appeared.
3 Now a vector text or outline has appeared. 4 Then create various vector shapes. Move your cursor to the left and open the Illustrator Toolbox to see the shapes of the various shapes that Adobe Illustrator offers.
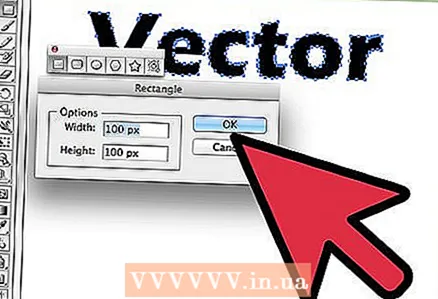
4 Then create various vector shapes. Move your cursor to the left and open the Illustrator Toolbox to see the shapes of the various shapes that Adobe Illustrator offers.  5 Then, starting with the Rectangle tool, create a square. Click on the rectangle icon and click the button above the Illustrator canvas. Set the parameters as shown in the illustration above, or you can specify your own dimensions. Be sure to include the same size on both sides.
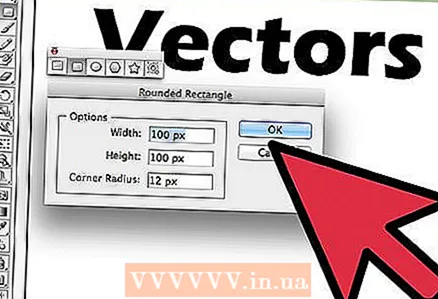
5 Then, starting with the Rectangle tool, create a square. Click on the rectangle icon and click the button above the Illustrator canvas. Set the parameters as shown in the illustration above, or you can specify your own dimensions. Be sure to include the same size on both sides.  6 Then create a rounded square using the Rounded Rectangle tool. With the same application as in the previous step, create a rounded square. However, because the Rounded Rectangle tool has rounded corners, you should add settings for its corner radius.
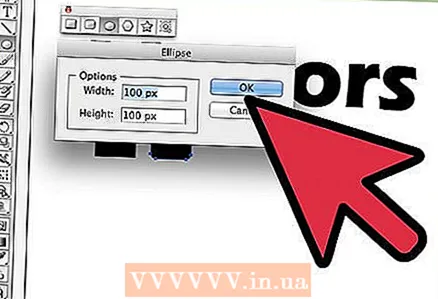
6 Then create a rounded square using the Rounded Rectangle tool. With the same application as in the previous step, create a rounded square. However, because the Rounded Rectangle tool has rounded corners, you should add settings for its corner radius.  7 Create a circle in the third shape with the Ellipse Tool. With the same settings as for the square, set the same size for the width and height of the circle.
7 Create a circle in the third shape with the Ellipse Tool. With the same settings as for the square, set the same size for the width and height of the circle.  8 Then select the fourth shape, the hexagon, with the Polygon tool. To adjust the hexagon, select a size 50% smaller, and then enter 6 x 6 hex sides.
8 Then select the fourth shape, the hexagon, with the Polygon tool. To adjust the hexagon, select a size 50% smaller, and then enter 6 x 6 hex sides.  9 Then, for the fifth shape, make a star with the Star Tool. Set the size of the star to also 50% smaller for its first radius, and one third smaller for the second radius. Then enter the number of rays of the star: 5 x 5.
9 Then, for the fifth shape, make a star with the Star Tool. Set the size of the star to also 50% smaller for its first radius, and one third smaller for the second radius. Then enter the number of rays of the star: 5 x 5.  10 Finally, another way to create a vector is to use the Pen Tool. Use the "Pen" to draw or draw shapes, in this case, draw a small heart to complete your artwork.
10 Finally, another way to create a vector is to use the Pen Tool. Use the "Pen" to draw or draw shapes, in this case, draw a small heart to complete your artwork.  11 This is how the vector text and 6 vector shapes turned out, made using three vector applications. Now you can add colors to shapes and vector text.
11 This is how the vector text and 6 vector shapes turned out, made using three vector applications. Now you can add colors to shapes and vector text.  12 An example template is ready.
12 An example template is ready.